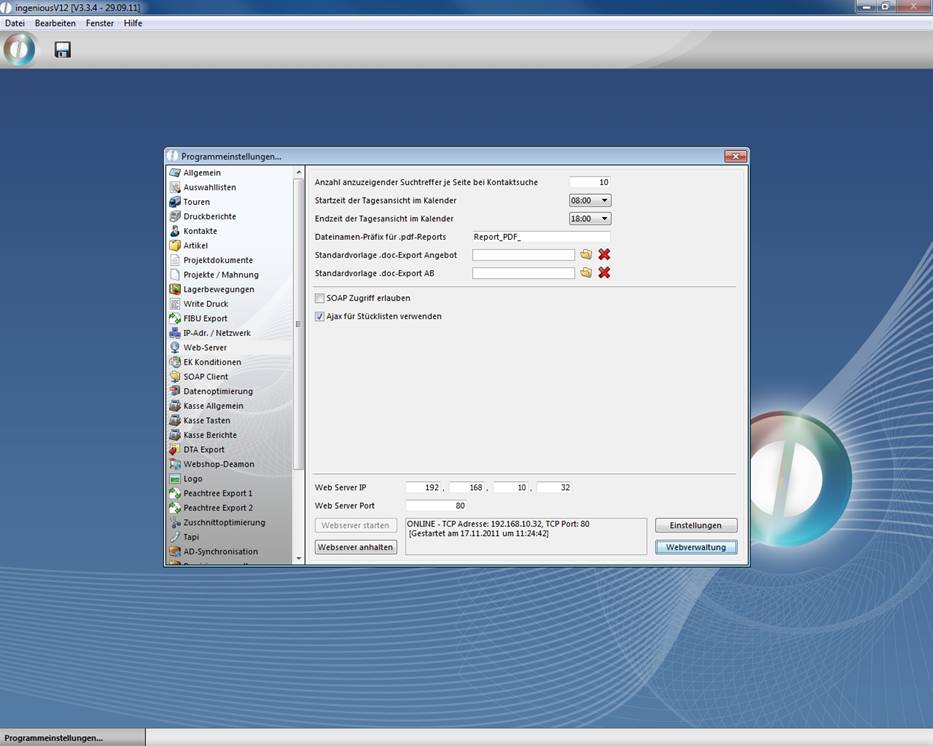
Um die Inhalte Ihres WebAccess an Ihre Bedürfnisse anzupassen, können Sie das Layout = die HTML-Seiten Ihres WebAccess verändern. In den Programmeinstellungen unter der Rubrik „Web-Server“ finden Sie den Button Dieser öffnet den Bereich, in dem Sie Änderungen am Aussehen Ihres WebAccess vornehmen können.
Dieser öffnet den Bereich, in dem Sie Änderungen am Aussehen Ihres WebAccess vornehmen können.

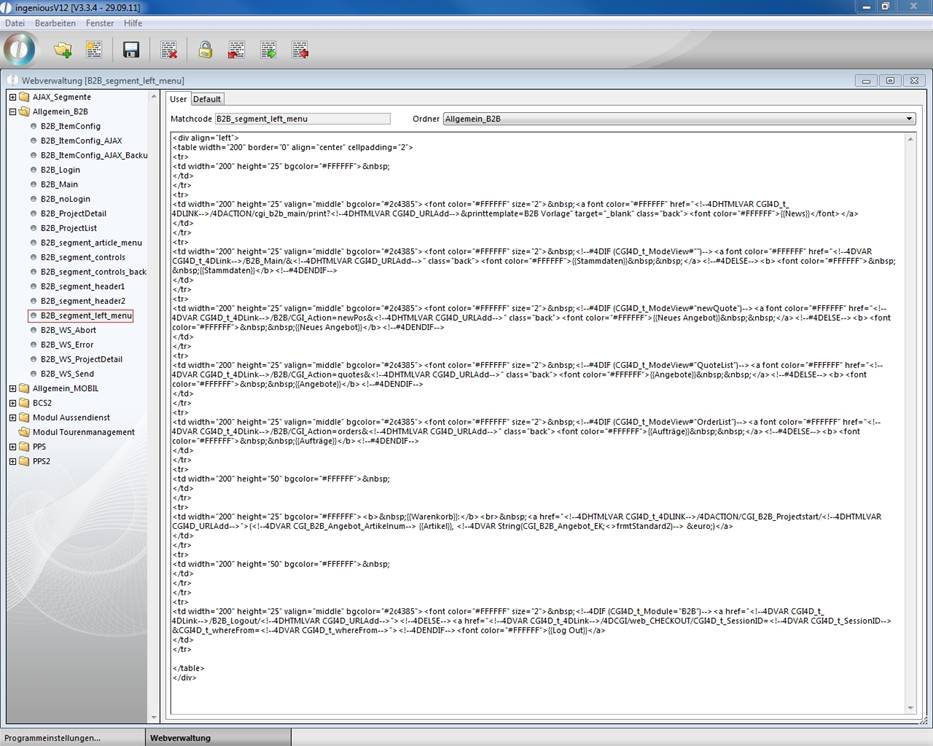
So befindet sich in unserem Beispiel im Ordner „Allgemein B2B“ unter „B2B_segment_left_menu“ das Formular für das linke Menü in der B2B-Ansicht des WebAccess.

Webverwaltung in ingenious.V12
Die Grundlagen des HTML-Codes für Ihre Webansichten sind folgende:
-
Statischer Text:
{{Stammdaten}}
Es ist möglich, statischen Text in mehreren Sprachen auszugeben. Um dieses Feature nutzen zu können, ist es nötig, statischen Text in doppelten geschwungenen Klammern{{Ihr Text}} einzugeben. Benötigen Sie jedoch nicht die Ausgabe Ihres WebAccess in mehreren Sprachen, so können Sie statischen Text auch ohne geschwungene Klammern eingeben.
-
Zur Darstellung des Inhalts eines Datensatzes:
<!--#4DVAR [Kontakte]WS_Individuell_Text_1-->
-
Um auf eine andere interne Seite der Webansicht zu verweisen (in diesem Fall, der B2B-Startbildschirm):
<!--4DVAR CGI4D_t_4DLink-->/B2B_Main/&<!--4DHTMLVAR CGI4D_URLAdd-->
-
Um ein Segment zu laden:
{GET_HTML_SEGMENT("B2B_segment_left_menu")}
-
Um Text in Abhängigkeit von Variablen darzustellen:
<!--4DIF ([Kontakte]Individuell_Text_3="4")--> (used for contact groups to display different products)
<!--4DELSE-->
<!--4DENDIF-->
-
Quellpfade von zu ladenden Dateien – beispielsweise eines Bildes:
src="/images/ document_plain_new.png " alt"">
-
Formulare:
<form name="form1" method="post" action="<!--#4DVAR CGI4D_t_4DLink-->/4DACTION/cgi_B2B_ItemConfig">
-
Eine Stückliste öffnen:
<a href="<!--#4DVAR CGI4D_t_4DLink-->/B2B/CGI_Action=newpos&<!--4DVAR CGI4D_URLAdd-->&CGI4D_t_selection_key_field=Beispielliste">
-
Ein Dokument drucken:
onClick="window.open(href='<!--4DHTMLVAR CGI4D_t_4DLINK-->/4DACTION/cgi_b2b_segment_left_menu/print?<!--4DHTMLVAR CGI4D_URLAdd-->&printtemplate=Quotation_DE')"
Variablen:
|
Variable |
Beschreibung |
|
CGI4D_t_partlist_key_field |
ID des Stücklistenartikels |
|
CGI4D_t_selection_key_field |
Name der gewählten Stückliste |
|
CGI4D_t_pos_key_field |
ID einer neuen Position |
|
CGI4D_t_error |
Error Nachricht |
|
CGI4D_t_4DLink |
“” |
|
CGI_B2B_isPartlist |
“Wahr“, wenn die Position eine Stückliste ist |
|
CGI4D_URLAdd |
Beinhaltet versteckte Variablen |
|
CGI4D_t_ArtikelText |
Artikeltext |
|
CGI4D_t_ArtikelMenge |
Artikelanzahl |
|
CGI4D_t_Artikel_AbmessungTyp |
Einheit der Abmessungen eines Artikels |
|
CGI4D_t_Artikel_AbmessungX |
Dimension (Abmessungen) X des Artikels |
|
CGI4D_t_Artikel_AbmessungY |
Dimension (Abmessungen Y des Artikels |
|
CGI4D_t_Artikel_AbmessungZ |
Dimension (Abmessungen Z des Artikels |
|
CGI_StkLi_MSG |
Nachricht innerhalb der Stückliste |
|
CGI_StkLi_ZuschlagP |
Addiert % Aufschlag in der Kundenkalkulation |
|
CGI_StkLi_ZuschlagE |
Addiert € Aufschlag in der Kundenkalkulation |
|
CGI_StkLi_Netto |
Einkaufspreis des kalkulierten Produkts |
|
CGI_StkLi_Calc |
Stücklisten-Berechnung |
|
CGI_StkLi_Netto_VK |
Verkaufspreis des kalkulierten Produkts (exkl. MwSt.) |
|
CGI_StkLi_Brutto_VK |
Verkaufspreis des kalkulierten Produkts (inkl. MwSt.) |
|
CGI_B2B_ArtikelSuche |
“Wahr”, wenn die Anzahl der gefundenen Artikel nicht 1 ist |
|
CGI4D_t_nextField |
Nächstes aktives Feld in der Stückliste |
|
CGI_B2B_Angebot_Bezeichner |
Name des Dokuments |
|
CGI4D_t_pos_input |
“A” wenn die Position ein Artikel ist, “R” wenn es ein Rabatt ist |
|
CGI_B2B_Angebot_EK |
Summe der Einkaufspreise des Projekts |
|
CGI_B2B_Angebot_VK |
Summe der Verkaufspreise des Projekts (exkl. MwSt.) |
|
CGI_B2B_Angebot_MwSt |
MwSt. Ausweis des Projekts |
|
CGI_B2B_Angebot_VK_Brutto |
Summe der Verkaufspreise des Projekts (inkl. MwSt.) |
|
CGI4D_t_ModeView |
Um zwischen Preisliste und Bestellliste zu unterscheiden |
|
CGI_StkLiVisible |
Feld mit allen Zeilen einer Stückliste, “wahr”, wenn es sichtbar ist |
|
CGI_StkLiCnt |
Feld, dass eine (seine eigene) Position beinhaltet |
|
CGI_StkLiBColor |
Feld, bei dem die Hintergrundfarbe der Linienfarbe der Stückliste entspricht |
|
CGI_StkLiFColor |
Feld, bei dem die Vordergrundfarbe der Linienfarbe der Stückliste entspricht |
|
CGI_StkLiBezeichner |
Feld, das die Namen jeder Zeile der Stückliste enthält |
|
CGI_StkLi_Width1 |
Breite der Stückliste – geteilte Zeile 1 |
|
CGI_StkLi_Width2 |
Breite der Stückliste – geteilte Zeile 2 |
|
webCurrentSelection |
Aktuelle Auswahl |
|
WebCurrentPage |
Zahl der aktuell gewählten Seite |
|
webPages |
Anzahl aller Seiten übereinstimmend mit dem Ergebnis |
|
webFehlerLogin |
Login Error |
|
webSearchValue |
Eingabewert des gesuchten Projekts |
-
Aktionen:
document.stkli.submit()
-
Strings:
<!--4DVAR String(Round(CGI_StkLi_Brutto_VK;2);<>frmtStandard2)-->
-
Buttons:
|
Button |
Beschreibung |
|
BTN_Partlist_Abort |
Abbruch der Stücklistenberechnung |
|
BTN_Partlist_Calc |
Berechnung der Stückliste |
|
BTN_Partlist_UpdatePos |
Update des kalkulierten Produkts im Projekt |
|
BTN_Partlist_AddPos |
Kalkuliertes Produkt zum Projekt hinzufügen |
|
BTN_KON_Save |
Änderungen Speichern in Kontaktdaten |
|
BTN_AddPos_D1 |
Direktposition als Stückartikel hinzufügen |
|
BTN_AddPos_D2 |
Direktposition als Meterartikel hinzufügen |
|
BTN_AddPos_D3 |
Direktposition als Quadratmeterartikel hinzufügen |
|
BTN_AddPos_Rab |
Abschlag hinzufügen |
|
BTN_AddPos_LSum |
Laufende Summe hinzufügen |
|
BTN_AddPos_ZSum |
Zwischensumme hinzufügen |
|
BTN_AddPos_Text |
Freien Text hinzufügen (kein Preis) |
|
BTN_AddPos_Header |
Überschrift hinzufügen |
|
BTN_Save |
Projekt sichern |
|
BTN_Delete |
Projekt löschen |
|
BTN_AddItem |
Artikel aus Katalog hinzufügen |
|
BTN_Finalise |
Projekt abschließen |
|
BTN_Print |
Projekt drucken |
-
Befehle innerhalb von Stücklisten:
HTML template:B2B_segment_controls_AJAX
Javascript Dateien: Jscript/Control_Color.js, Control_Picture.js, Control_PicSlider.js, Control_Slider.js, Control_Toggle.js, Set_Fokus.js
|
Control |
Variable in Web-Template |
|
1. Überschriften |
CGI_StkLiBezTitle{CGI_StkLiCnt} |
|
2. Beschreibungen |
CGI_StkLiBezDesc{CGI_StkLiCnt} |
|
3. Bilder |
CGI_StkLiBezPict{CGI_StkLiCnt} |
|
4. Radio-Buttons |
--- |
|
5. Bild-Buttons |
CGI_StkLiDropdownPics{CGI_StkLiCnt}{CGI_StkLiDropdownCnt} |
|
6. Farbwahl |
CGI_StkLiDropdownColors{CGI_StkLiCnt}{CGI_StkLiDropdownCnt} |
|
7. Slider |
CGI_StkLiBezSliderMin{CGI_StkLiCnt} CGI_StkLiBezSliderMax{CGI_StkLiCnt} CGI_StkLiBezSliderStep{CGI_StkLiCnt} |
|
8. Bild-Slider |
CGI_StkLiDropdownPics {CGI_StkLiCnt} {CGI_StkLiDropdownCnt} CGI_StkLiDropdownPicDesc {CGI_StkLiCnt} {CGI_StkLiDropdownCnt} |
|
9. Segmente |
--- |
|
10. HTML-Segment |
CGI_StkLiBezCode{CGI_StkLiCnt} |

B2B-Ansicht des WebAccess
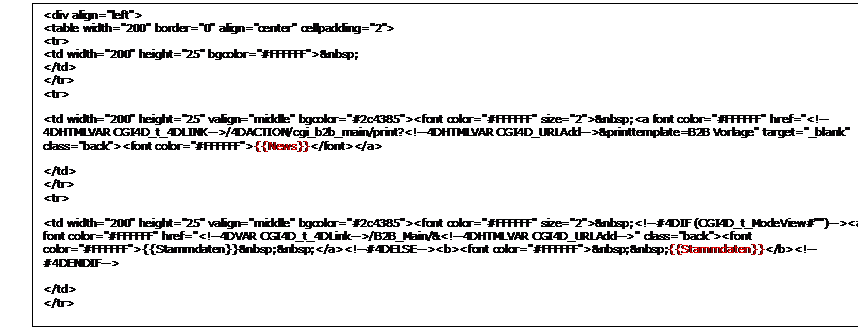
Auszug aus dem HTML-Code unseres linken Menüs in der Startansicht des B2B-WebAccess:
(statischer Text in rot)